WEB:
The Web is also known as WWW(World Wide Web). It is a sub-division of the Internet that consists of the pages that can be accessed by a Web browser.

History of Web :
Sir Tim Berners-Lee is generally credited as the inventor of the World Wide Web. He created a program for himself that could store documents containing links between them.
In 1989, Sir Tim Berners-Lee proposed a global system that would use the internet. This would provide scientists from around the world with a means of sharing their findings without the need to send emails.
From 1991 onwards, Sir Tim Berners-Lee developed the World Wide Web and established the World Wide Web Consortium (W3C). The objective of the consortium is to develop guidelines that ensure long-term growth for the web.
Web Pages:
Web pages are formatted in a language called Hypertext Markup Language (HTML). It this language that allows users to click through pages on the Web via links. The Web uses HTTP protocol to transmit data and share information. Browsers such as Internet Explorer, Google Chrome ,or Mozilla Firefox are used to access Web documents, or Web pages, which are connected via links.

Web browser:
A web browser is a kind of application software used to access websites. It allows us to view and explore information on the web. A User can request any web page by just entering a URL into the address bar. A Web browser displays text, audio, video, animation and more. It is the responsibility of a web browser to interpret text and commands contained in the web page.
What is the Difference Between the Internet and the World Wide Web? The Web is software that lets you use that content…or contribute your own. The Web, running on the mostly invisible Internet, is what you see and click on in your computer's browser. While The Internet, linking your computer to other computers around the world, is a way of transporting content.
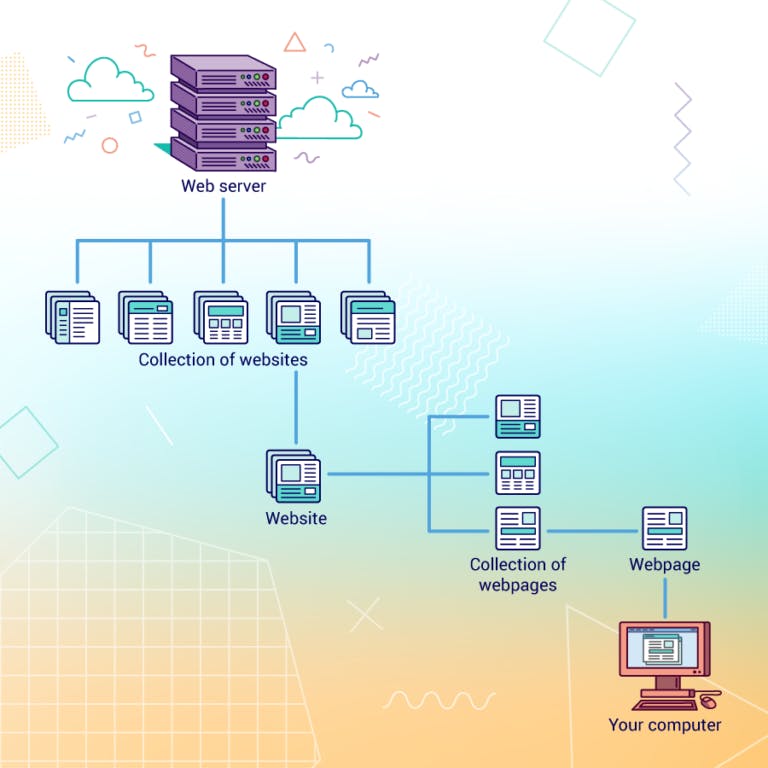
Web Server:
A web server is software and hardware that uses HTTP (Hypertext Transfer Protocol) and other protocols to respond to client requests made over the World Wide Web. The main job of a web server is to display website content through storing, processing and delivering webpages to users. Besides HTTP, web servers also support SMTP (Simple Mail Transfer Protocol) and FTP (File Transfer Protocol), used for email, file transfer and storage.
Types of Web Servers There are mainly four types of web servers –
- Apache
- IIS
- Nginx and
- LiteSpeed.
Apache:
 Apache HTTP Server is a free and open-source web server that delivers web content through the internet. It is commonly referred to as Apache and after development, it quickly became the most popular HTTP client on the web. It’s widely thought that Apache gets its name from its development history and process of improvement through applied patches and modules but that was corrected back in 2000. It was revealed that the name originated from the respect of the Native American tribe for its resiliency and durability.
Apache web server is one of the most popular web servers developed by the Apache Software Foundation. Open source software, Apache supports almost all operating systems such as Linux, Windows, Unix FreeBSD, Mac OS X and more. Approximately, 60% of the machines run on Apache Web Server.
Apache HTTP Server is a free and open-source web server that delivers web content through the internet. It is commonly referred to as Apache and after development, it quickly became the most popular HTTP client on the web. It’s widely thought that Apache gets its name from its development history and process of improvement through applied patches and modules but that was corrected back in 2000. It was revealed that the name originated from the respect of the Native American tribe for its resiliency and durability.
Apache web server is one of the most popular web servers developed by the Apache Software Foundation. Open source software, Apache supports almost all operating systems such as Linux, Windows, Unix FreeBSD, Mac OS X and more. Approximately, 60% of the machines run on Apache Web Server.
You can easily customize an apache web server due to its modular structure. Since it’s an open source, your own modules can be added to the server when you want to make modifications to suit your requirements.
It is highly stable as compared to other web servers and the administrative issues on it can be resolved easily. It is possible to install Apache on multiple platforms successfully.
The Apache’s latest versions offer you the flexibility to handle more requests when compared to its earlier versions.
The Web is just one of the ways that information is shared over the Internet; others include email, instant messaging and File Transfer Protocol (FTP).
HTML
 The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document. HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. HTML elements are delineated by tags, written using angle brackets. Browsers do not display the HTML tags but use them to interpret the content of the page.
HTML Tags:
The tag represents the root of an HTML document. The tag is the container for all other HTML elements (except for the <!DOCTYPE> tag). Note: You should always include the lang attribute inside the tag, to declare the language of the Web page. This is meant to assist search engines and browsers.

<html> … </html> — The root element
<head>...</head> ---The document head
<title>....</title>---The page title
<body>....</body>--- The page's content
<h1>...</h1>---A section heading
<p>...</p>---A paragraph
<a>...</a>----to link an audio, video, img,and page
<img>...</img>---An image
lorem....A Simple dummy text
Heading Tag:
A HTML heading or HTML h tag can be defined as a title or a subtitle which you want to display on the webpage. When you place the text within the heading tags h1 open tag to h1 closing tag, it is displayed on the browser in the bold format and size of the text depends on the number of heading.
There are six different HTML headings which are defined with the h1 to h6 tags, from highest level h1 (main heading) to the least level h6 (least important heading).
h1 is the largest heading tag and h6 is the smallest one. So h1 is used for most important heading and h6 is used for least important.
<h1> Hello World </h1>
Paragraph Tag :
The p tag defines a paragraph. Browsers automatically add a single blank line before and after each p element
<p> This is a Cat</p>
Image Tag:
The img tag is used to embed an image in an HTML page. Images are not technically inserted into a web page; images are linked to web pages.
<img> dog03.jpg </img>
Anchor Tag:
The a HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address.
Content within each a should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the a element will activate it.
<a href="https://example.com">Website</a>
Lorem Ipsum:
 Lorem ipsum, is a Simple dummy text in graphical and textual context, refers to filler text that is placed in a document or visual presentation. Lorem ipsum is derived from the Latin "dolorem ipsum" roughly translated as "pain itself.
Lorem ipsum, is a Simple dummy text in graphical and textual context, refers to filler text that is placed in a document or visual presentation. Lorem ipsum is derived from the Latin "dolorem ipsum" roughly translated as "pain itself.
