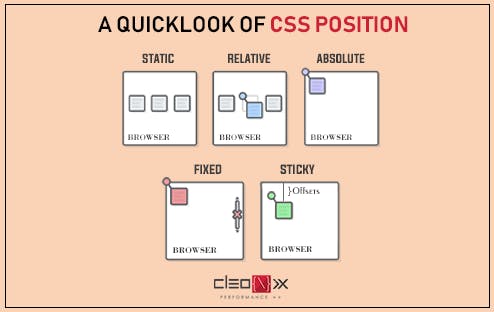
Hello everyone, I'm back with another useful article on CSS-Positioning. Here We'll learn everything about Positioning in detail:-
What is Positioning?
Positioning is a property in CSS by which we can place (or position) any element in our document according to our requirements. Positioning is always done with the help of box-offset properties. So, let's first grab the box-offset properties.
What are Box-Offset Properties?
- The box-offset Property defines how an element will be placed and in which direction.
- There are 4 box-offset properties i.e, top, bottom, left, right :-
Syntax
.box{
position: Relative;
top: 40px;
left: 20px;
bottom:22px;
right: 35px;
}
Types of Positioning

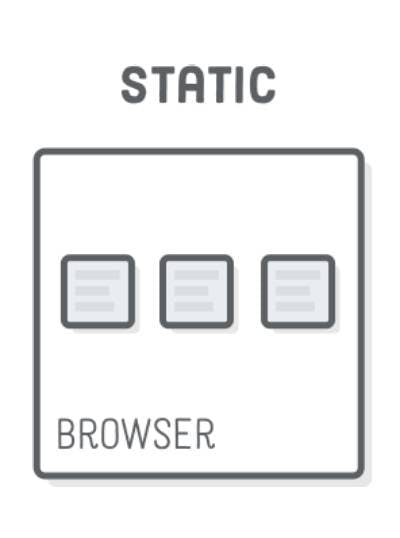
STATIC
- By default, every element in the document is statically Positioned.
- The Static element can't be repositioned by box-offset properties.
- Box-Offset properties don't work with the Static position.
 Let's take an example:-
Let's take an example:-
EXAMPLE
Here, We have been given 3 boxes, Now We will Provide the different positions to Box-1, one by one and will try to understand the concept of the Positioning Property.
Here, we've provided Static position to this green box along with the box offset properties of top and right. But We can clearly see that the position of the green box has not changed at all. It's because the Static position is the default value of the positioning property and it does not accept box offset properties. In Simple, Statically positioned elements remain the same without any change.
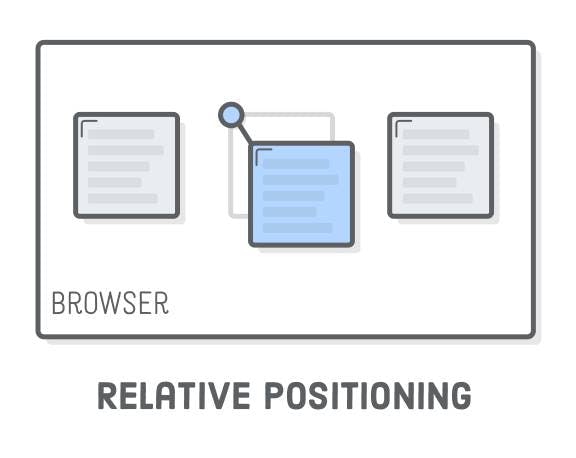
RELATIVE
- The relatively positioned element accepts all box-offset properties and remains in the normal flow of the page.
- It can overlap or underlap other elements without disturbing their position.
- The original position remains vacant.

Here We've provided the relative position to the green box. So, it has shifted from its original position and has overlapped some part of the box-2(yellow) without disturbing its original position.
ABSOLUTE
- The absolutely positioned element loses its original position and is removed from the normal flow of the page.
- The vacant position of the Original element is covered by other elements.
- The absolutely positioned element takes its reference either from the body or the parent container.
- If We will not apply any box-offset property to it, the element will be positioned in it's normal position on the Z-axis. Position on X-axis and y-axis will be lost.

Here, we've provided the absolute position to the green box and now we can see that the green box has left its original position (removed from the normal flow)and moved 30px down from the top. Also it is clearly visible that the lost position of the green box is being occupied by the box-2(yellow).
FIXED
- The Fixed value is quite similar to the absolute value.
- The Fixed element never moves from its original position. It gets fixed there
- The Fixed element will always take its reference from the browser's viewport.

Here we can see that the green box is positioned fixed by top and right box-offset properties. Now, this box won't move even after scrolling, as it is fixed at that position.
Sticky
- This position is used to position the element based on the scroll position of the user.
- This position is mainly used for sticking the header or any element at the top, bottom etc.
- Depending upon the scroll position, a sticky element toggles in between fixed and relative.
- The element will be positioned relative until the specified position of the box-offset property is met in the viewport. Then, similar to position: fixed, the element sticks in one place.
Z-INDEX
- By using the Position property, we can place one element over the other(Overlap or Underlap). But We can't decide which element will be on top and which will be on the bottom.
- By using Z-index property we can fix the Order of the elements.
- It works with all positions except the Static one.
- The default value of Z-index in every element is 0.
- It accepts both
+and-values. - The element with the higher z-index remains on the top, and the lower one remains in the bottom.
Let's take an example on it-
Here We have created 3 boxes. Now We will give them Z-index one by one.
Here we can see that the box-1(green) has Z-index=2 So it has overlapped the box-2(red) which has Z-index=0(default value) while the box-3(orange) which has Z-index=5(highest value), is on the top of all boxes because it has the highest Z-index of all.
