Array Methods in JavaScript
Here we will cover a few confusing Array Methods of JS in detail.
Hello everyone, I'm back with another Article for you guys. The topic here is - Array Methods in JavaScript.
So yesterday when I was taking my Class on Array methods, I get confused about a few of the methods and at that time I decided to write a blog on those methods so that I can understand these methods in depth.
We all know that with the help of an Array, we can store multiple values in a single variable. and In JavaScript, arrays start at index zero and can be manipulated with various methods. Also, there are numerous methods of Array which we can use as per our needs, but now you all must be wondering, Why should we learn these and what is the use of learning these all methods. So, the answer is given below:-
What is the role of Array Methods?
Array methods are functions in JavaScript that we can apply to our arrays.
Each method has a specific function that performs a change or calculation to our array.
These methods save our time in writing the whole function for different-different requirements and also helps in avoiding complexities.

Before diving deep into the Array methods, Let's just recall the Array index so that the concepts can be made a bit more clear.
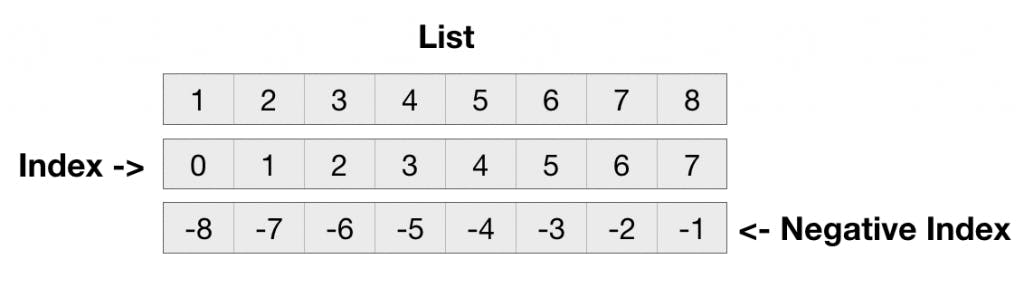
Array Index
"Index" describes the storage location.
"Element" describes the contents of a location.
''Array Index'' always starts with 0.

Now, Let's begin with the -
1. Array.fill() Method
The
fill()method fills all the elements in an array with a Static Value.Whenever we want to replace one value /or all values in an array with some other value, we use this method.
This method doesn't change the length of the original array.
It is used to change the values inside the array.
SYNTAX
fill(value)
fill(value, start)
fill(value, start, end)
CASE-1 (Replace all the elements with a new value)
Here, We've declared a variable with the name Colors and it contains the values Red, Blue, Green, Yellow, White.
Now What if we want this array to have a new value of 1. So, for this, we will use the syntax-
.fill(value)
i.e, .fill (1)

Now we can see that the value 1 has replaced(filled) all values with it. and the result will be-
RESULT IN TERMINAL
[1,1,1,1,1]
CASE-2 (Replace the elements with a new value but from a specific index)
- Now, what if we want to fill value 'Pink' from index 2(Green), then we will use the syntax-
.fill(value, start)
i.e, .fill ("Pink", 2)

RESULT IN TERMINAL
['Red', 'Blue', 'Pink', 'Pink', 'Pink']
CASE-3 (Replace the elements between two specific indexes with a new value)
- Sometimes we want to fill a value between two indexes, for ex- Suppose we want to fill the value "pink" from index 1 (Blue) to index 3 (yellow). For this, we will use the syntax-
.fill(value, start,end)
i.e, .fill ("Pink", 1,3)

RESULT IN TERMINAL
['Red', 'Pink', 'Pink', 'Yellow', 'White']
NOTE- Here even after mentioning the correct indexes, we didn't get the desired output. We didn't get the pink at 3 places from index 1 to index 3. now you might be thinking that we've done something wrong, but no we've done everything correctly. The reason behind not getting the desired output is that here in this method the last value is omitted or we can say that the last value is not included Here. now if we want pink to be from index 1 to index 3 we can write-
i.e, .fill ("Pink", 1,4);
Now the result will be-
RESULT IN TERMINAL
['Red', 'Pink', 'Pink', 'Pink', 'White']
2. Array.slice() Method
As the name suggests, Slice means to cut into some pieces. In the same way, we can cut(divide) our array into a definite piece and can get the desired output.
It gives selected elements in an array, as a new array.
It selects elements between two given ends but omit the last value.
Here, the original array will not be modified.
SYNTAX
Slice()
Slice(start)
Slice(start, end)
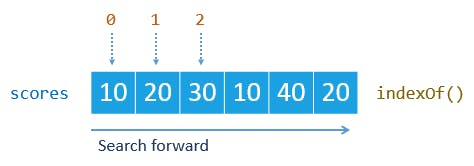
Here, the index of the following elements are-
Aditi - 0
Muskan-1
Ayush-2
Aditya-3
Deeksha-4
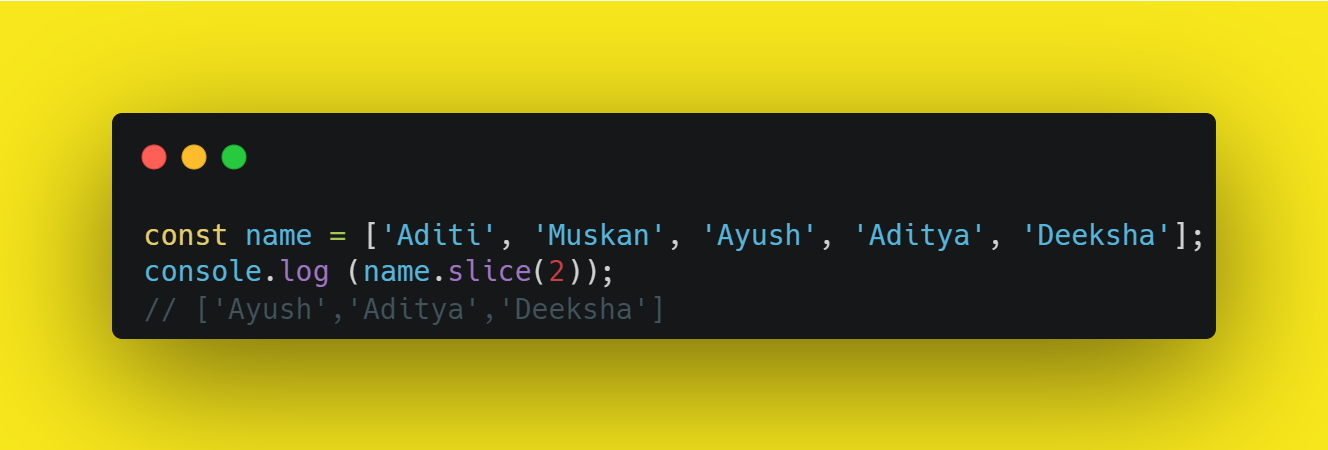
CASE-1 (To get a new Slice of selected elements)
In this case ,We're going to cut a slice from index 2 (Ayush), so we've written the syntax-
.slice(start)
i.e, .slice (2)

RESULT IN TERMINAL
['Ayush','Aditya','Deeksha']
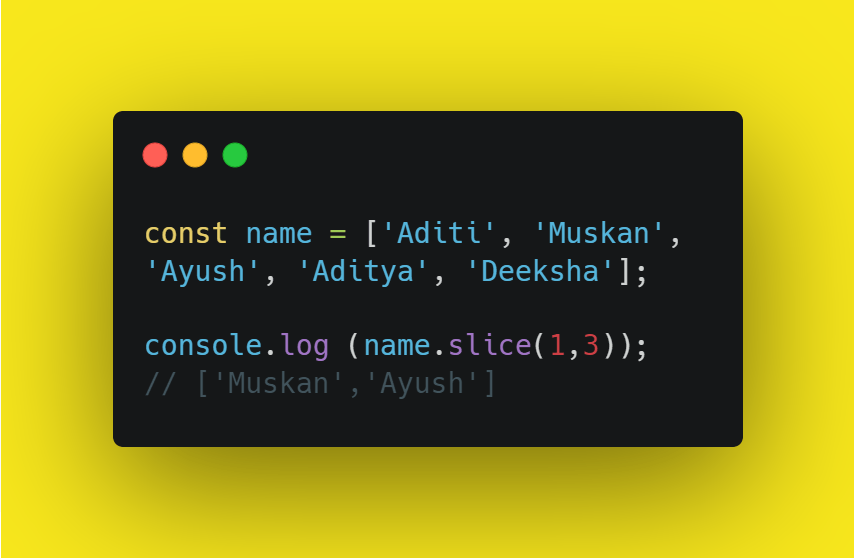
CASE-2 ( To get a Slice of selected elements between two indexes)
Here, We want to cut from Index 1(Muskan) to Index 3(Aditya) , so we've used the Syntax-
.slice(start,end)
i.e, .slice (1,3)

Here, the result will be -
RESULT IN TERMINAL
['Muskan', 'Ayush']
NOTE- Like the above method here also the last element is not included. It is omitted. so now if we really want a slice of ['Muskan', 'Ayush', 'Aditya'], then we need to write like-
.slice (1,4);
so that the 'Aditya' can be counted in this.
CASE-3 (Negative Indexing)
To understand this case first, we need to understand the "Negative Index".
The Negative Index always starts from the end.
Unlike the Index (Positive Index), it starts from -1 and goes on like -1,-2,-3......
It doesn't start from 0.

Now here, we can see that the negative index of -
Deeksha is (-1)
Aditya is (-2 )
Ayush is (-3 )
Muskan is (-4)
Aditi is (-5)
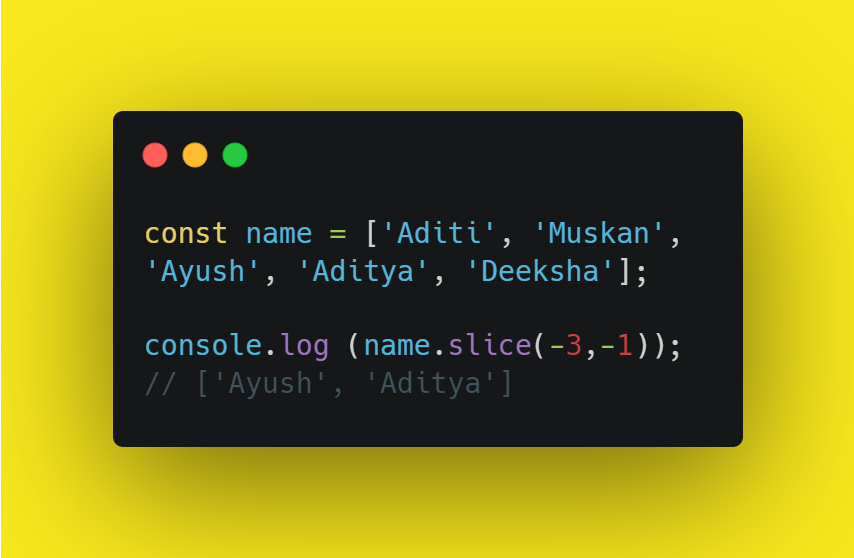
So now if we want to cut the slice from the index (-3)Ayush to index(-1) Deeksha
We need to write like-
.slice(start,end)
i.e, .slice (-3,-1)

RESULT IN TERMINAL
['Ayush', 'Aditya']
NOTE - we can see that we have started from -3 (Ayush) to -1(Deeksha).... but in the resulting slice we can see only Ayush and Aditya, it is because the last element index (-1) Deeksha is omitted here also.
3. Array.splice() Method
This method can be used to add and /or removes array elements.
It may change the content of the array.
SYNTAX
splice(start)
splice(start, deleteCount)
splice(start, deleteCount, item1)
splice(start, deleteCount, item1, item2, itemN)
CASE-1 (To get a new array after removing elements between two indexes)
In this case we want to delete from index 1 (Muskan) upto 3 elements.
So we will use the index of Muskan (1) and the deletecount =3, because we want to delete 3 elements.
So we will write like this-
.splice(start, deleteCount)
i.e, .splice (1,3)

The result will be-
RESULT IN TERMINAL
['Aditi', 'Deeksha']
Here , In the result, we can see that the 3 elements are deleted ,starting from Muskan and the output is Aditi and deeksha.
NOTE - Don't get confused with the index 3 and delete count =3. Here these both have different meaning. Here we want to delete 3 items that's why we have written delete count =3 , it doesn't have any relation with index 3.
For example- If we want to delete till Deeksha. We will use delete count =4. Because we have to delete 4 elements now.
DELETE COUNT-
Delete count is the no. of elements we want to delete.
Delete count doesn't have any relation with Index. no.
CASE-2 (To get a new array with a new element after removing elements between two indexes and inserting a new element in place of the removed items)
Here , In this case we want to remove two elements (Muskan and Ayush) starting from index 1 and we want to insert Niket in that place.
So we will use the syntax-
.splice(start, deleteCount, item1)
i.e, .splice (1,2, "Niket")

The result will be-
RESULT IN TERMINAL
['Aditi', 'Niket', 'Aditya', 'Deeksha']
Now we can see that Muskan and Ayush (2 elements) have been replaced by Niket.
4. Array.include() Method
The
includes()method tells us whether an array includes a certain value among its entries, returningtrueorfalseas appropriate.It returns True if an array contains a specified value at that position.
It returns False if the value is not found at that position.
SYNTAX
includes(searchElement)
includes(searchElement, fromIndex)
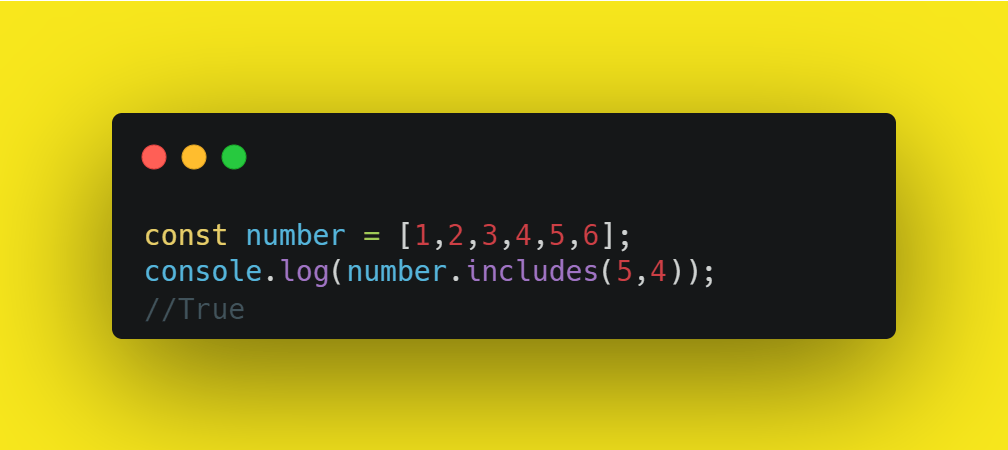
CASE-1 (To check whether an element is present at a specific index, or not)
In this case, we will check if the element (5) is present at index 4 or not.
so we will write the syntax-
.includes (searchElement, fromIndex)
i.e, .includes(5, 4)

The result will be-
RESULT IN TERMINAL
True
In the result we can see, that the it is true because it is clearly that the element 5 is at the index 4.
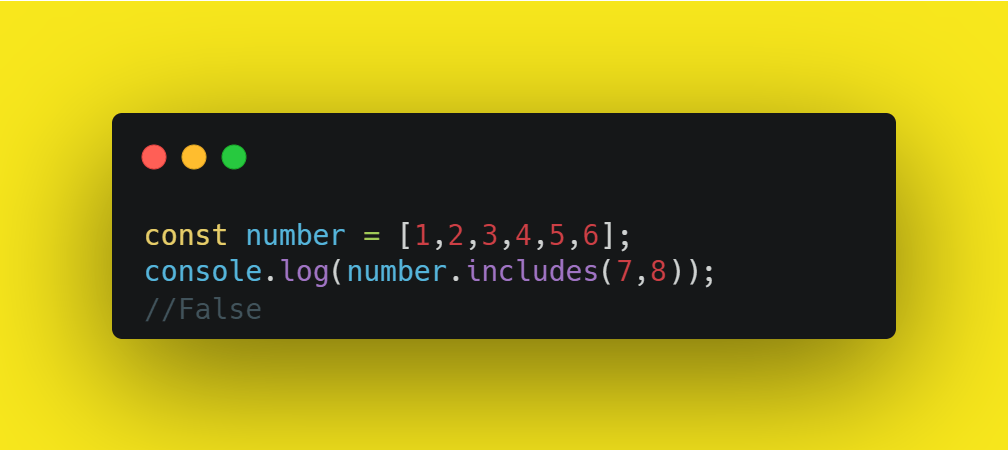
CASE-2 (To check whether an element is present at a specific index, or not... When the element is not mentioned in the array)
In this case , we will check whether the element 7 is present at the index 8 or not.
so we will write the syntax-
.includes (searchElement, fromIndex)
i.e, .includes(7, 8)

The result will be-
RESULT IN TERMINAL
False
In the result we can see, that it is false because 7 is not present in the Array.
5. Array.toString() Method
This method converts all types of Datatypes into String.
The
.toString()method returns a string with all array values separated by commas:

The result displayed will be:-
RESULT IN TERMINAL
"1, 2, true, hello, Aditi"
Here, we can see that 1,2(Number datatype), true(Boolean datatype) and 'hello', 'Aditi'(String datatype), it has converted all the elements in String separated by the commas.

Thank you for giving your precious time in reading it.
If you find it useful Please do let me know. Your kind reviews are Welcomed.
Happy Learning :)
